Nett ist die kleine Schwester von Scheiße
Bemühen wir zum Anfang doch einmal Wikipedia. Dort wird Webdesign als die
„visuelle, funktionale und strukturierte Gestaltung von Websites für das Internet“ bezeichnet.
Gut gebrüllt Löwe, würden sich nur alle, die vor einer solchen Herausforderung stehen, diesen kleinen, aber wichtigen Satz einprägen – und umsetzen. Webdesign sorgt für Aufsehen, für Aufmerksamkeit, für augenblickliche Transparenz. Und zwar auf den ersten Blick. Klingt gut, klingt einfach. Wenn das Ergebnis nur passt. Nicht umsonst lautet die provokative Headline, dass „nett“ die kleine Schwester von Scheiße sei. Wer sich mit 08/15-Lösungen zufrieden gibt, landet heutzutage ziemlich hart im Nirgendwo des World-Wide-Web. Die Devise gegen solchen Frust: Ärmel aufkrempeln, Kopf und Kreativität einschalten, volle Konzentration aufs Ziel richten. Dann wird’s auch was mit dem ultimativen und erfolgversprechenden Internetauftritt.
Neues Lied im alten Kleid: Der erste Eindruck zählt!
Was für zwischenmenschliche Beziehungen gilt, zählt auch beim Webdesign zu den wichtigen Aufgaben beim Beziehungsaufbau zum interessierten User. Der entscheidet nämlich in nur wenigen Sekunden über seinen Verbleib auf der Webseite. Statt den ersten Eindruck zu bemühen, wäre hier also der „erste Blick“ das Ziel. Und dieses Ziel ist mit transparenten Informationen zu spicken:
- Um welches Unternehmen handelt es sich?
- Welche konkreten Leistungen werden mir angeboten?
- Bekomme ich hier konkrete Lösungen für mein bestehendes Problem?
Das sind nur drei von noch viel mehr Fragen, auf denen die Entscheidung des Besuchers zum Bleiben basieren. Und da das Auge bekanntlich immer „mitisst“, wäre ein visueller und ins Auge stechender Hingucker, neudeutsch Eyecatcher genannt, die beste Unterstützung.
1 Bild sagt mehr als 1.000 Worte
Und schon übernimmt der Spruch „Lasst Bilder sprechen“ eine wichtige Hauptrolle. Die Rede ist von eigenen, selbst produzierten Fotos. Macht bekanntlich viel Arbeit, lohnt sich aber, schon wegen der gewünschten Authentizität und Aussagekraft.
„Und was ist mit so genanntem Stockmaterial, beispielsweise von Fotolia?“
Erstens: In diesem Markt spielen gleich mehrere Anbieter auf ähnlichem Niveau mit.
Zweitens: Von Stockmaterial möglichst die Finger lassen. Hängt unter anderem mit den Copyright-Vorgaben zusammen, die zwingend zu erfüllen wären, will man keinen Ärger mit diesen Dienstleistern riskieren, die einem exakt vorschreiben, was in der Bildunterschrift zu stehen hat. Außerdem werden Sie mit Stockmaterial nie einen zu 100% individuellen Internetauftritt bekommen.
Übrigens: An dieser Stelle des eigenen Webdesigns bereits einen „Profi machen zu lassen“, wäre nicht die schlechteste Empfehlung 😉
Von Schriftarten und Schriftgrößen
„Das mit den Schriften kann doch kein allzu großer Akt sein!“
Glauben Sie das wirklich? Nicht umsonst werden seit Jahr und Tag bei den Printmedien ganze Heerscharen von Spezialisten bemüht, die besten Lösungen im Bereich Schriftart und Schriftgröße zu entwickeln. Aufs Webdesign übertragen, bleibt der Anspruch gleich. Gefragt sind Schriftbilder, die dem User einen lockeren Lesefluss garantieren. Da ist zum Beispiel ein „Je bunter, desto besser“ eher kontraproduktiv.
Innovative Blogs haben längst die Vorreiterrolle übernommen. Sie nutzen vor dem Hintergrund immer größerer Bildschirme entsprechend größere Schriften, passen sich somit den Forderungen der Nutzer an. Übermäßiger Fettdruck etwa mag auf dem Ausgabegerät nicht weiter stören. Dies ändert sich schnell beim Aufruf der Site via Smartphone. Testen Sie es doch einmal: https://www.google.de/webmasters/tools/mobile-friendly/
Drum merke: Etwa 80 Prozent an Informationen nimmt der Mensch über seine Augen wahr. Experten raten deshalb zur Reduzierung von allzu auffälligen Elementen, die vom Eigentlichen nur ablenken. Als Faustformel gilt unter professionellen Webdesignern: Nie mehr als drei verschiedene Schriftgrößen auf einer Website implementieren. Sonst wird’s unharmonisch!
Was verbirgt sich hinter Z-Pattern und F-Pattern?
Noch nie von diesen Begriffen gehört? Dann wird es im Hinblick auf bestes und zeitgemäßes Webdesign Zeit, das zu ändern. Einer, der es wissen muss, hat mal gesagt:
„Über den Erfolg oder den Misserfolg einer Internetpräsentation entscheiden Faktoren jenseits der Schönheit!“
Das hört sich nach inhaltlicher Verkaufspsychologie an, ist genauso gemeint. Des Rätsels Lösung sind spezielle Kenntnisse über die „erlernten“ Sehgewohnheiten des Menschen, die er auch beim Betrachten einer Webseite nicht ablegt. Bringen wir die Sache mit dem „Pattern“ doch auf den Punkt. Es geht um die Erfüllung des so genannten „Betrachtungsmusters“.

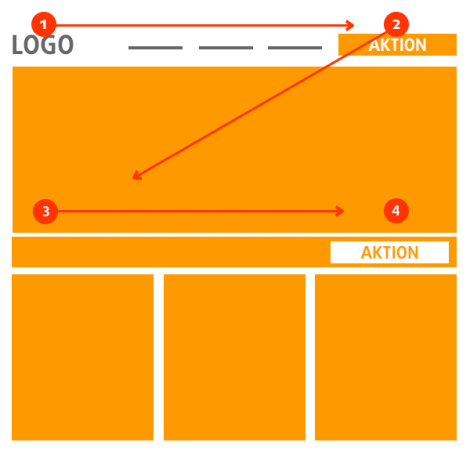
Beim Z-Pattern folgen die Augen den zu sehenden Informationen einer Internet-Seite in Form des Buchstabens „Z“ oder alternativ, nämlich beim F-Pattern, der Form des Buchstabens „F“. Webdesigner machen sich diese Lesart im Sinne ihres Kunden zu eigen. Sie platzieren Kerninhalte entsprechend jeweils an den Eckpunkten des imaginären Buchstabens. Zum Beispiel das Logo etwa am linken oberen Punkt 1 des Buchstabens Z, Produkthinweise am rechten Punkt 2, ein emotionales Element am unteren linken Punkt 3 und eine Handlungsaufforderung am letzten rechten unteren Punkt 4. Das „Z“ ließe sich nach Belieben in seiner Form stauchen, strecken oder auch drehen, ermöglicht so eine relativ freie Gestaltung, garantiert den guten Lesefluss.
Ergebnis: Das Z-Pattern ist besonders attraktiv für minimalistisch designte Websites.

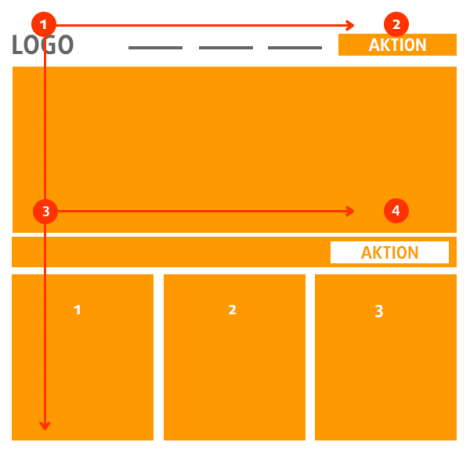
Das F-Pattern ist (meistens) die bessere Wahl. Dieses System orientiert sich nämlich an der in westlichen Gesellschaften „erlernten“ Leserichtung von Text: Horizontal von Punkt 1 zu 2, vertikal von Punkt 1 zu 3, dann wieder horizontal nach rechts zu Punkt 4 – das „F“ erfüllt somit seinen „verkaufenden und werbenden“ Zweck. Der Content-Bereich (Informationsinhalte) rückt beim System F-Pattern“ in die zweite Reihe. Die Seite dominieren Headlines und Bilder, Fließtexte halten sich vornehm zurück, spielen für den User beim ersten Betrachten der Seite nur eine untergeordnete Rolle. Wobei sich nicht zufällig der Kreis zum Thema „Schriftarten und Schriftgrößen“ (siehe oben) schließt.
Der Ordnung halber: Was den Besucher nach dem F- oder Z-Prinzip leitet, nennt der Psychologe gerne den Einsatz des Unterbewusstseins.
Fazit: Aktualisierendes Feintuning gehört auf die Agenda
Webdesign kennt keinen Stillstand! Eine ins Netz gestellte Präsenz, die Content, Klicks und Kunden generiert, ist kein Grund, sich beruhigt zurückzulehnen und den Erfolg zu feiern. Neue Trends und Techniken geben sich gerne die Klinke in die Hand. Gefragt ist demnach die ständige Bereitschaft zum Feintuning an der eigenen Webseite. Der Profi nennt es „responsives Webdesign“, also die sich anpassende und reaktionsfähige Webseitengestaltung zur Nutzung auf internetfähigen Endgeräten wie Smartphone, Tablet & Co. Hilfreich und lohnenswert ist also der Gang zu einer entsprechend agierenden Werbeagentur. Damit es nicht heißt, ihr Internetauftritt sei zwar nett, aber wie die kleine Schwester von Scheiße. Und damit: Wir haben fertig!
